A Rovito é uma empresa tradicional bem estabelecida do segmento de identificação pessoal e que atua no mercado nacional há mais de 30 anos possuindo mais de 1000 clientes em sua carteira.
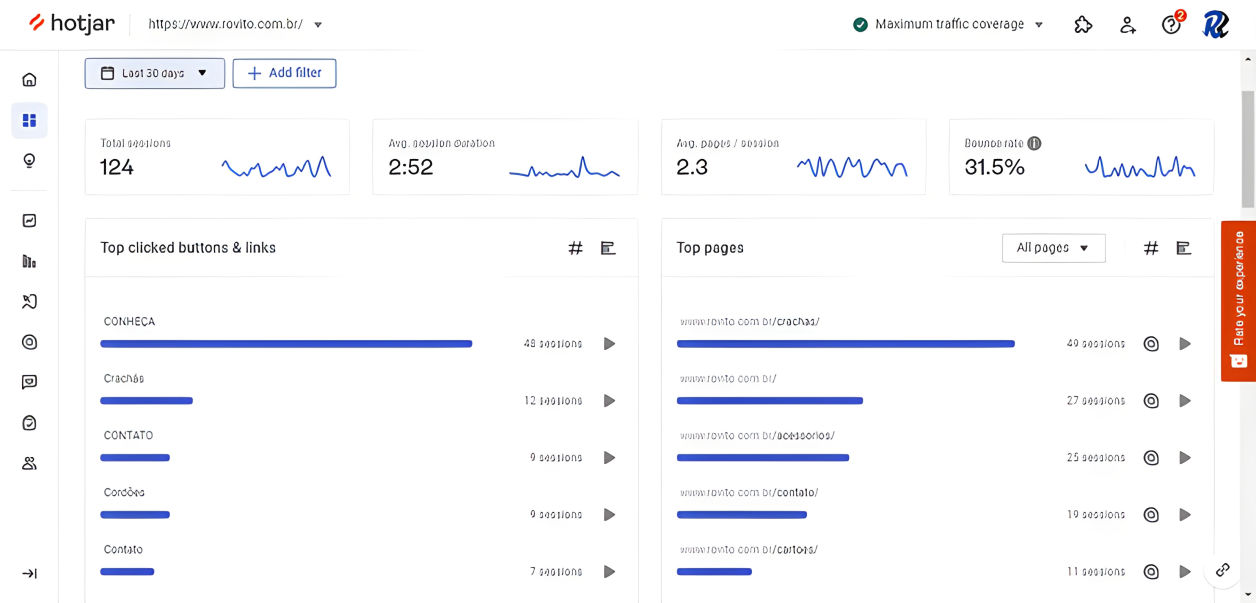
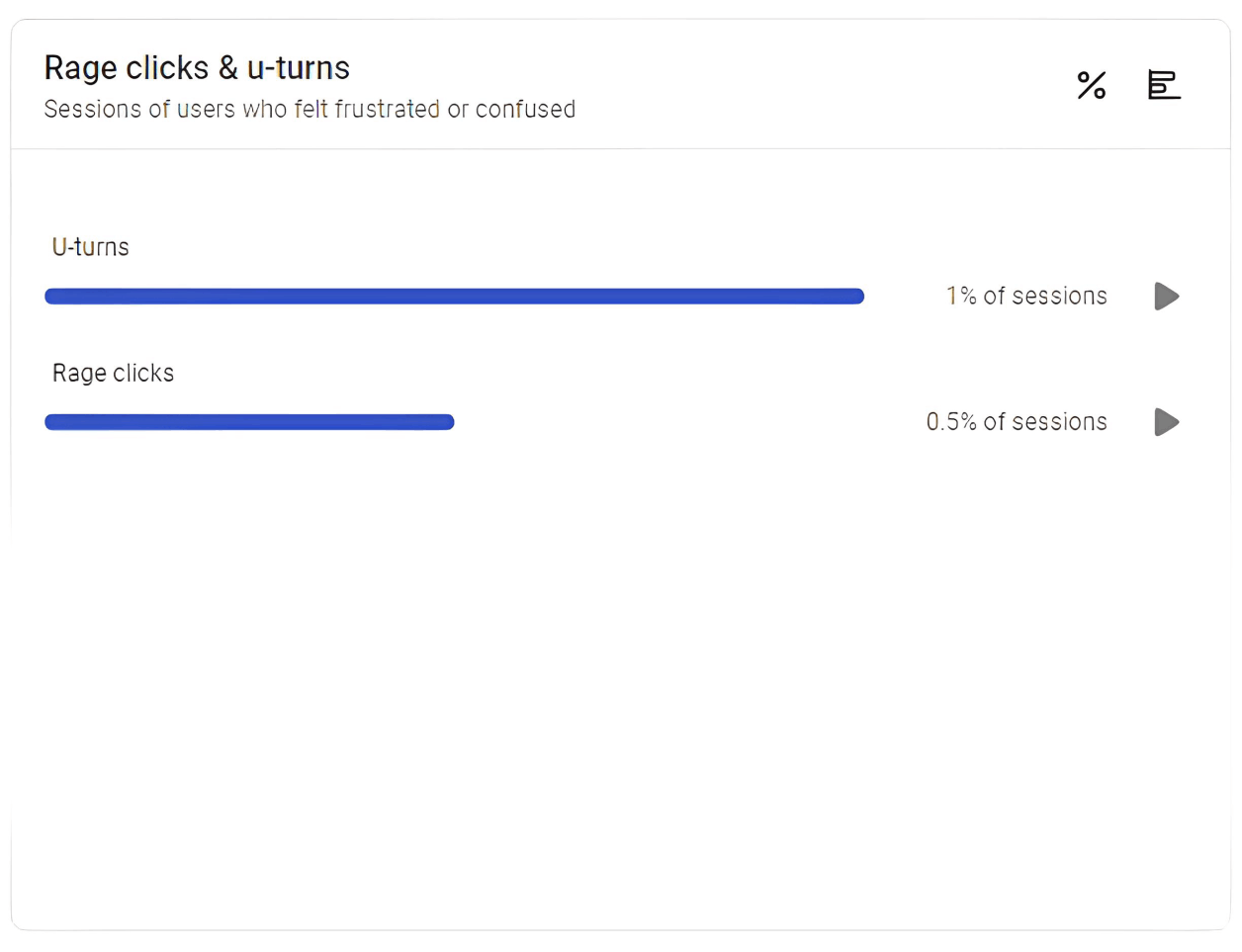
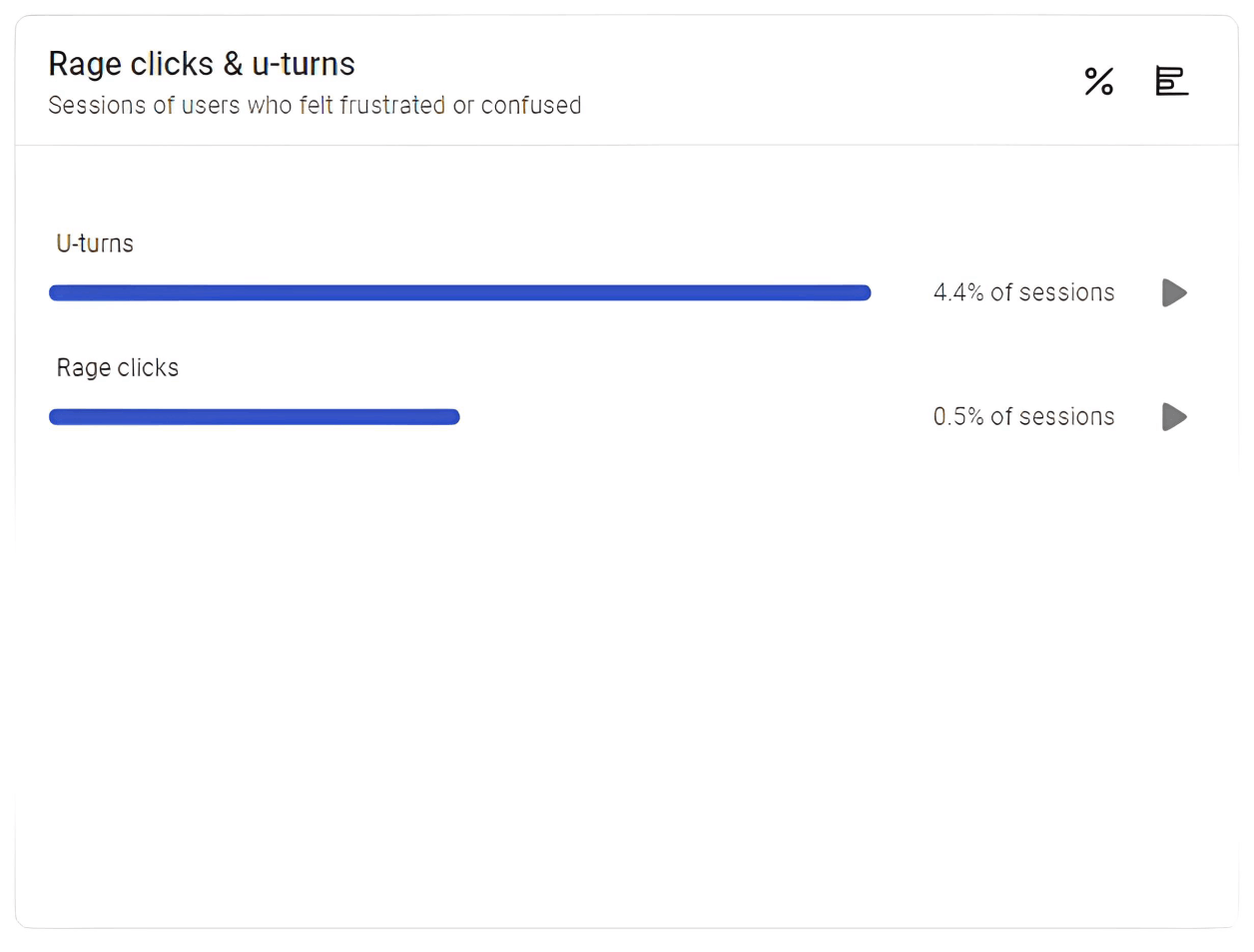
Quando pude liderar o fluxo de trabalho de design da empresa busquei uma forma de aumentar as vendas sem alterar substancialmente os custos da operação. Junto com a diretoria decidimos que um redesign do site seria uma ótima opção, pois o investimento em divulgação já existia mas as taxas de desistência estavam muito altas.
Até cogitei a criação de uma loja online, mas devido ao foco da empresa ser maior em serviços e os produtos funcionarem apenas com um elemento de tangibilidade deste serviço, a ideia foi declinada.
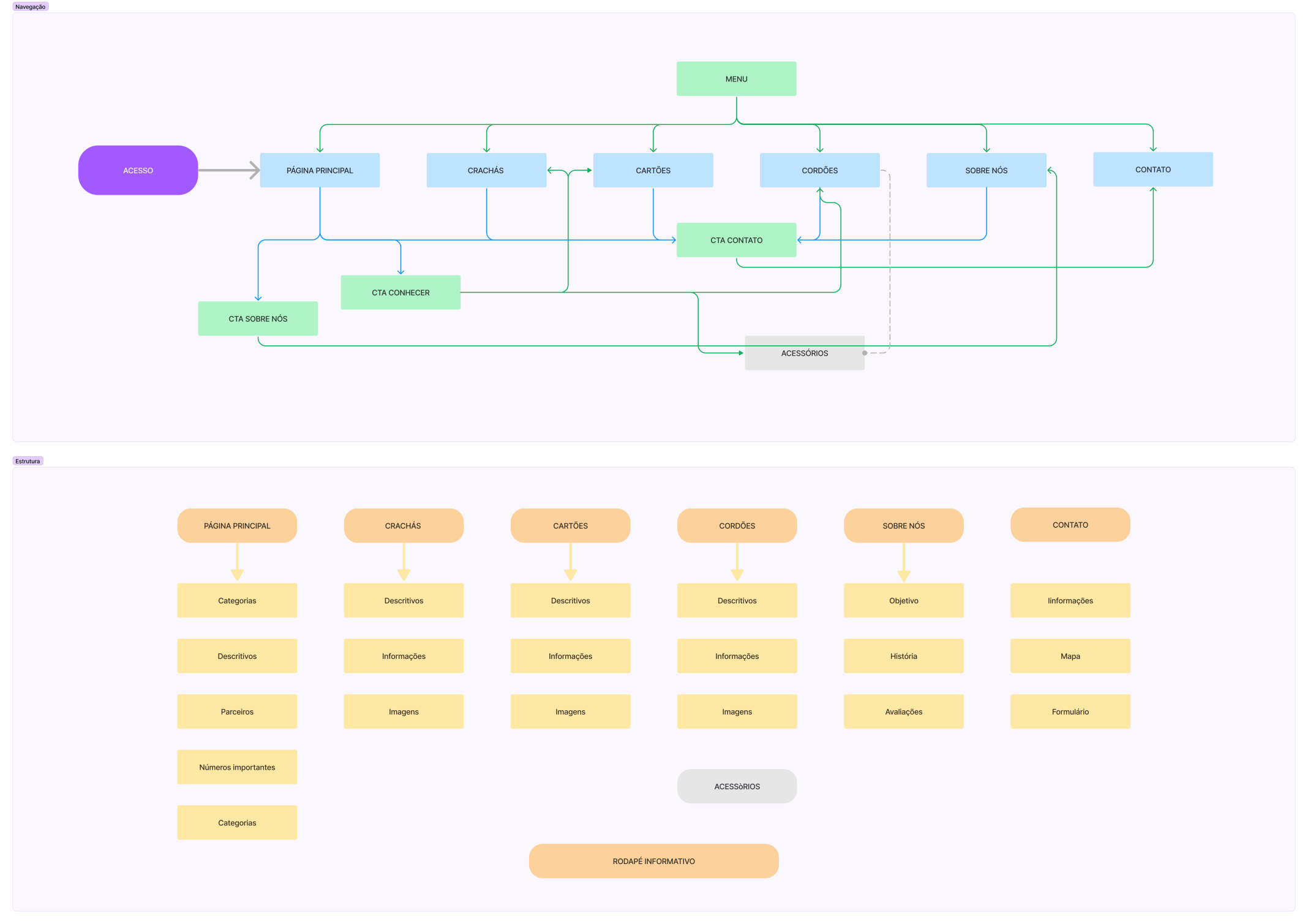
Além disso, um dos maiores desafios seria a implementação, pois não havia uma equipe de desenvolvimento e por esses e outros fatores deveríamos manter a estrutura anterior usando o WordPress como CMS e nos adaptar a este cenário.