
AluraPets - Estudo de caso de UX e UI
Este projeto é o resultado do meu trabalho no 3º challenge de UX da Alura.
Mostrarei abaixo algumas das etapas e insights que me guiaram neste projeto,
desde a descoberta até a entrega final.

Este projeto é o resultado do meu trabalho no 3º challenge de UX da Alura.
Mostrarei abaixo algumas das etapas e insights que me guiaram neste projeto,
desde a descoberta até a entrega final.
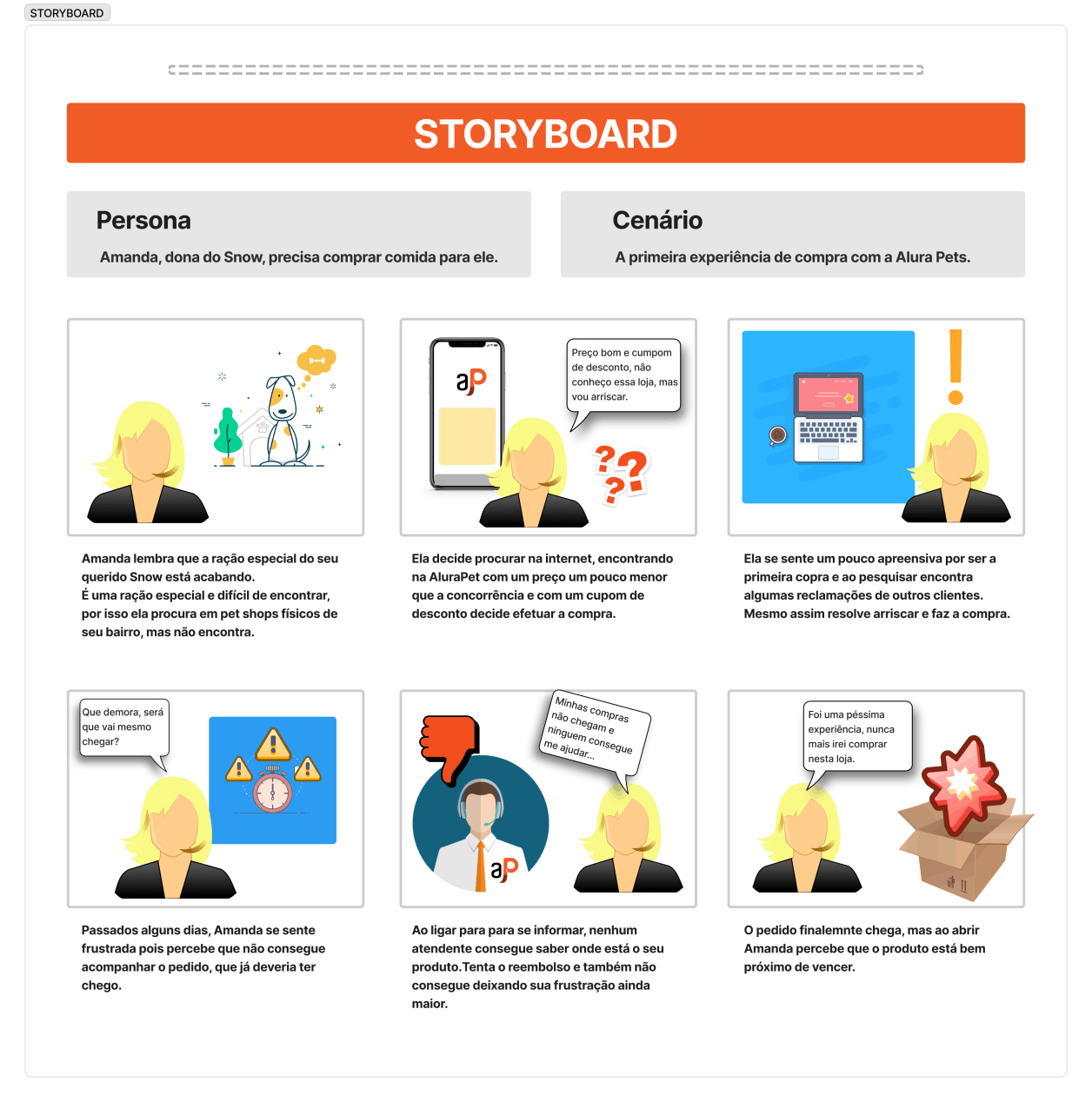
O objetivo foi entender os possíveis problemas que ocorriam com os clientes da pet shop fictícia AluraPets e desta maneira melhorar a experiência de compra e consequentemente a fidelização dos usuários e clientes para uma maior recorrência de uso dos produtos e serviços ofertados.
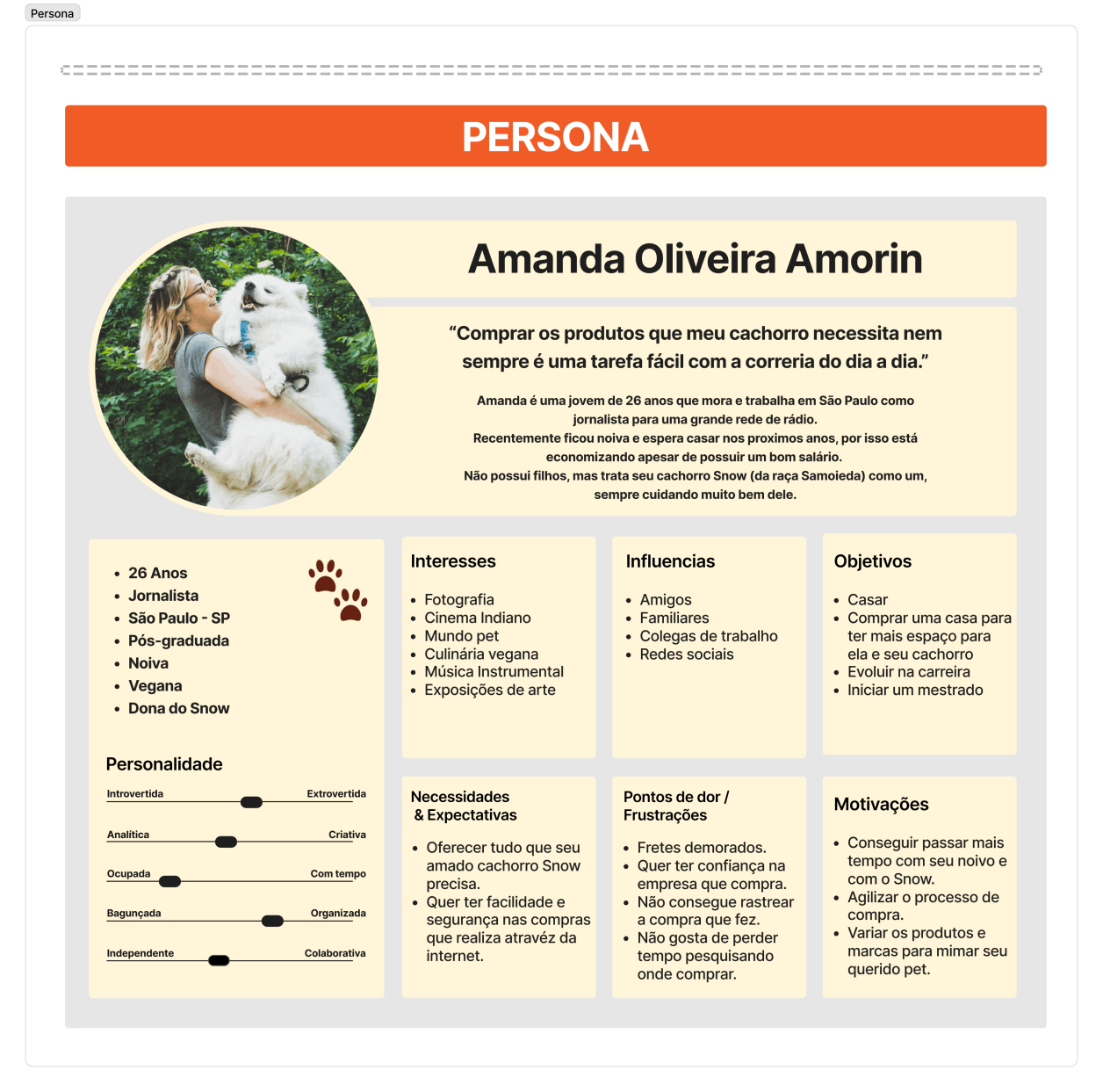
Fundamental para qualquer projeto, acredito que empatia é o ponto primordial dentro do design centrado ao usuário, pois ao se colocar no lugar do usuário outras questões relevantes surgem, como a consistência visual e a facilidade de entendimento e uso. Tudo deve convergir para garantir que os objetivos dos usuários em relação aos produtos e serviços serão alcançados.
Atuei em todo o processo de Experiência do Usuário e também de Interface do Usuário, trabalhando de forma independente, usando o método de "Double Diamond" como guia.
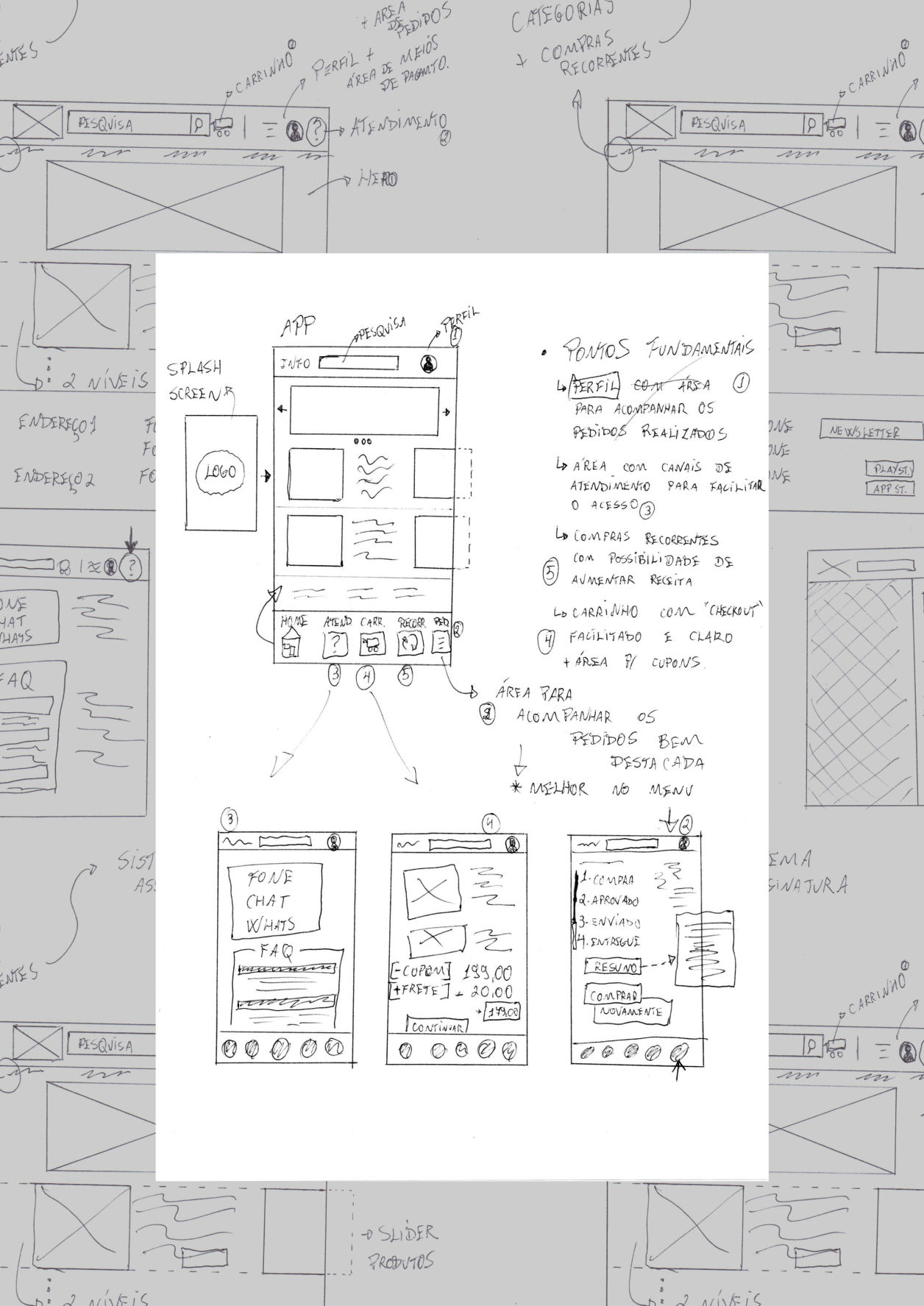
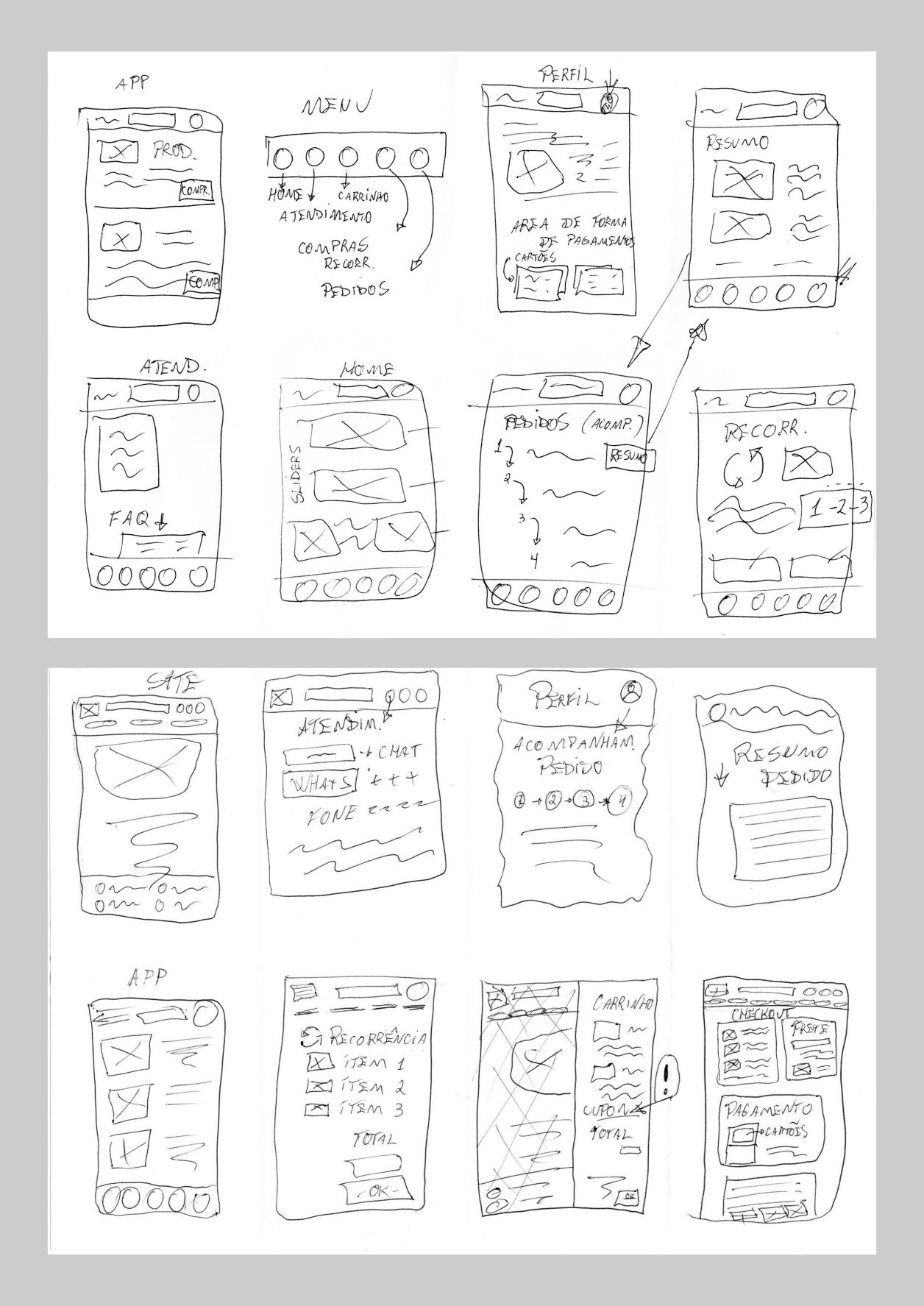
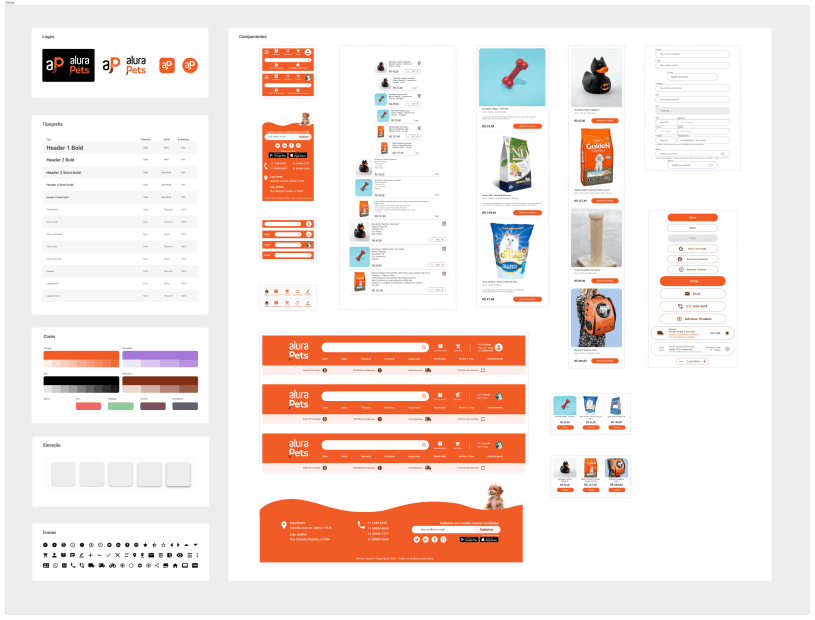
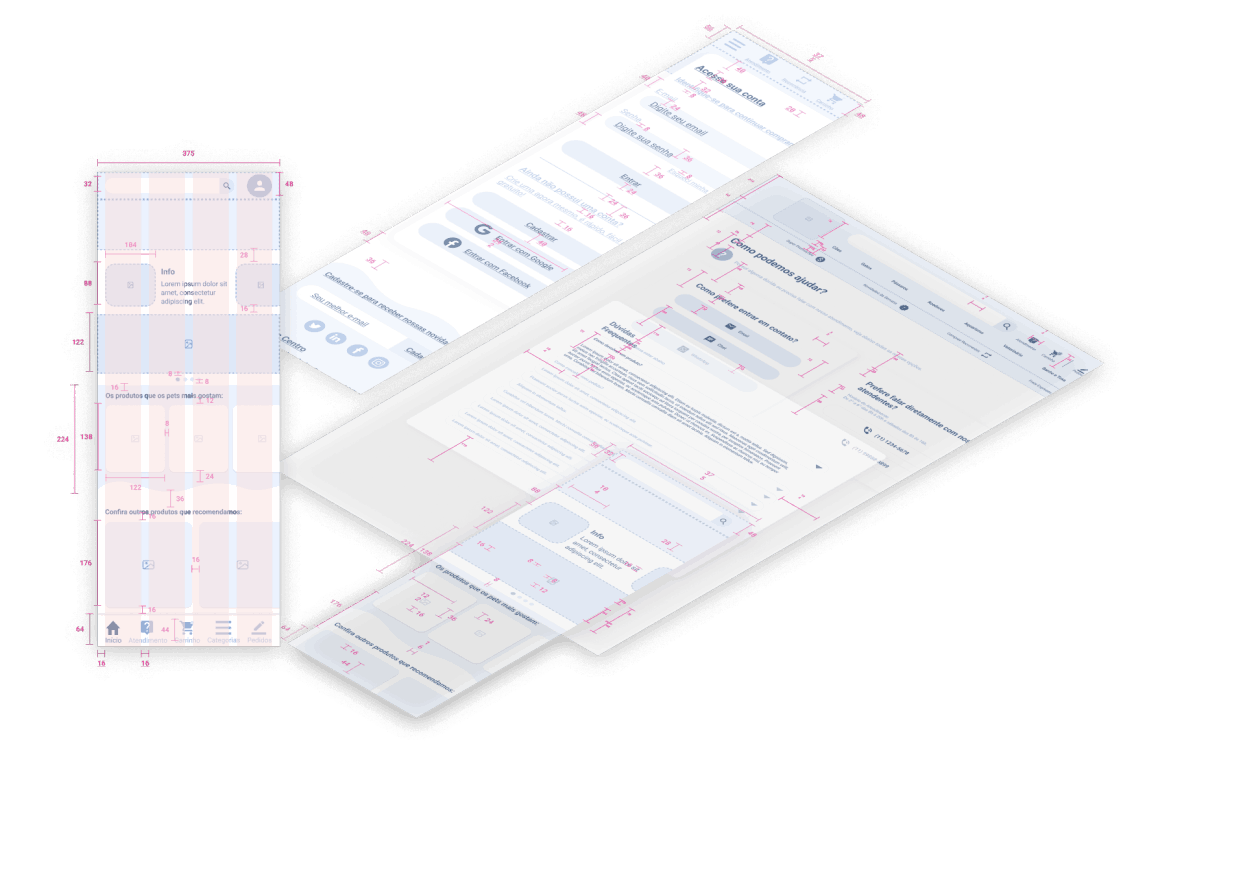
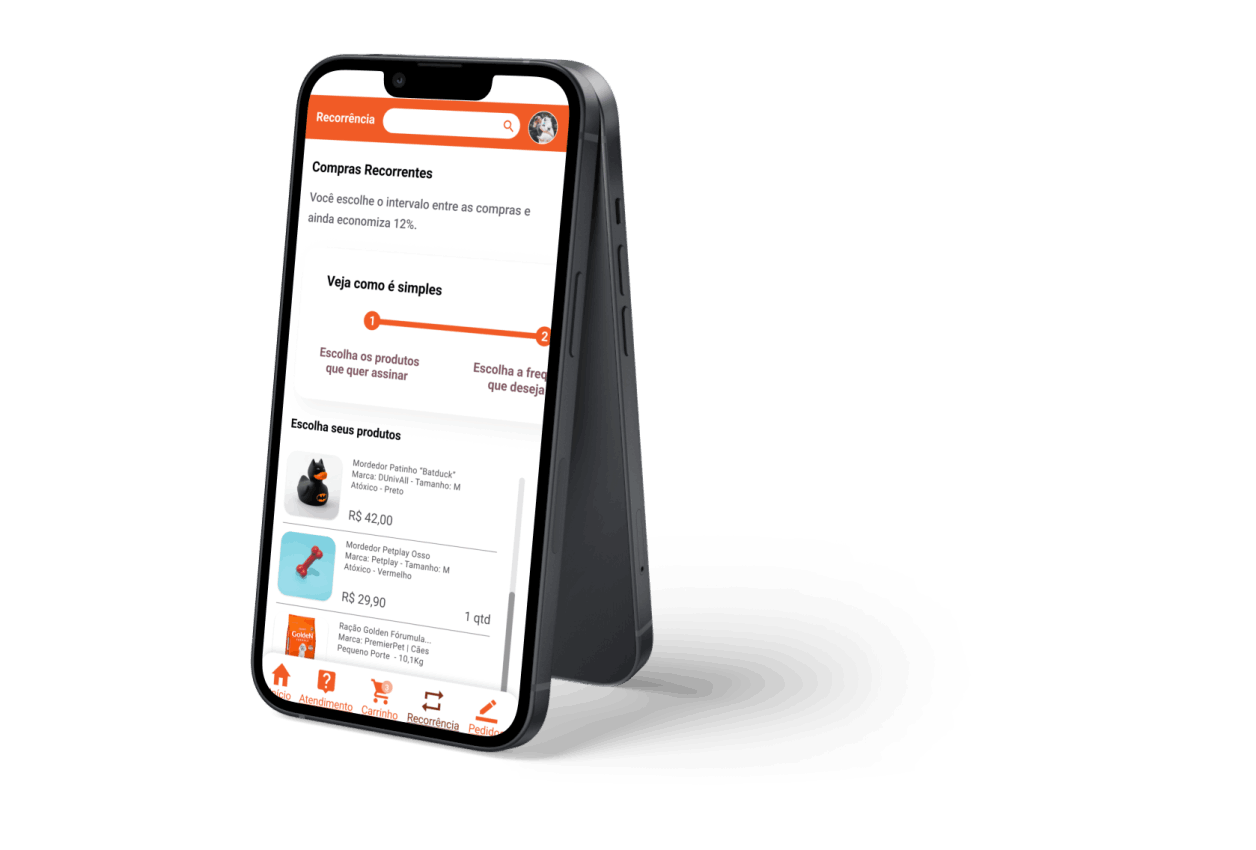
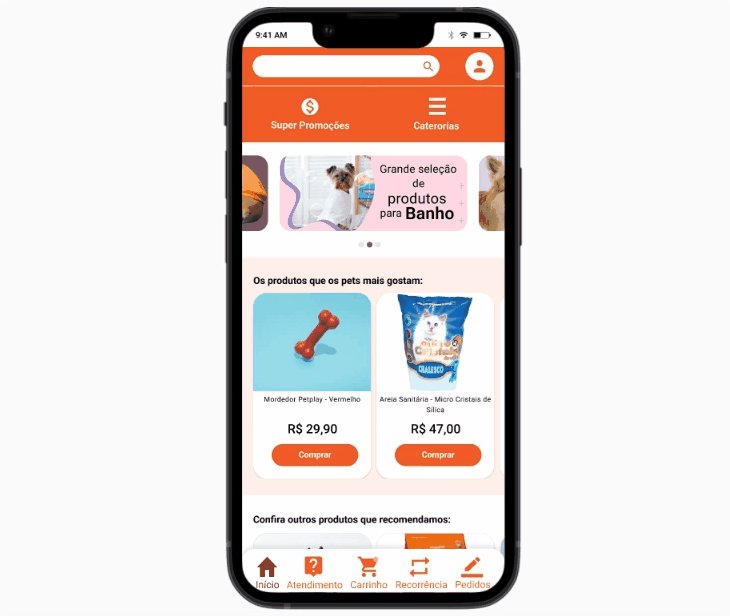
Como não havia uma base definida, além das pesquisas e análises de melhoria e possíveis pontos de falha, optei por desenvolver tanto o site (em versão mobile e desktop) quanto o aplicativo.
Foram oito semanas de trabalho (em tempo parcial) para o desenvolvimento de todo o projeto incluindo as etapas de pesquisas e estruturação, além do desenvolvimento dos estilos, interfaces e protótipos.






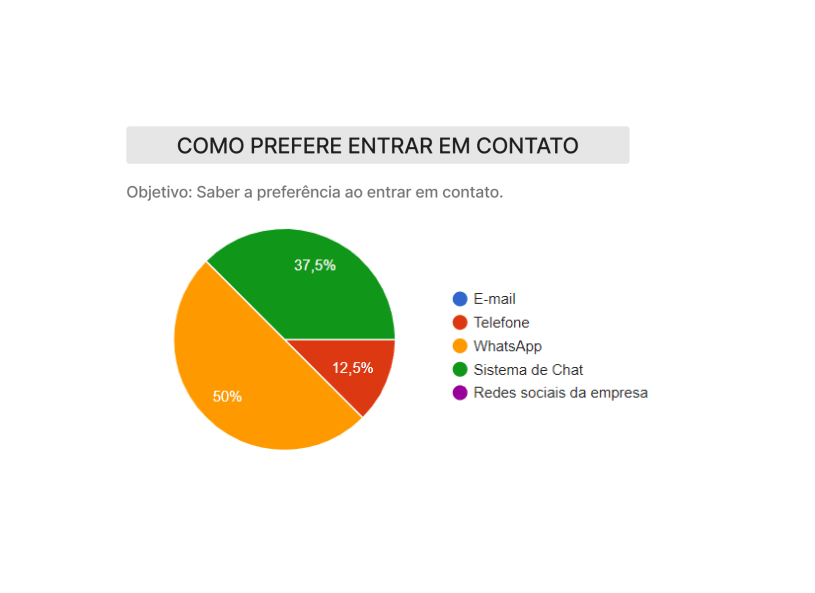
Objetivo: Conforme a pesquisa quantitativa busquei validar se compram mais online ou presencialmente e qual a plataforma de preferência.
Objetivo: Descobrir qual a motivação ao realizar uma compra online e detalhes do que levam a este processo de compra, qual o meio preferido, site (mobile ou desktop) ou app.
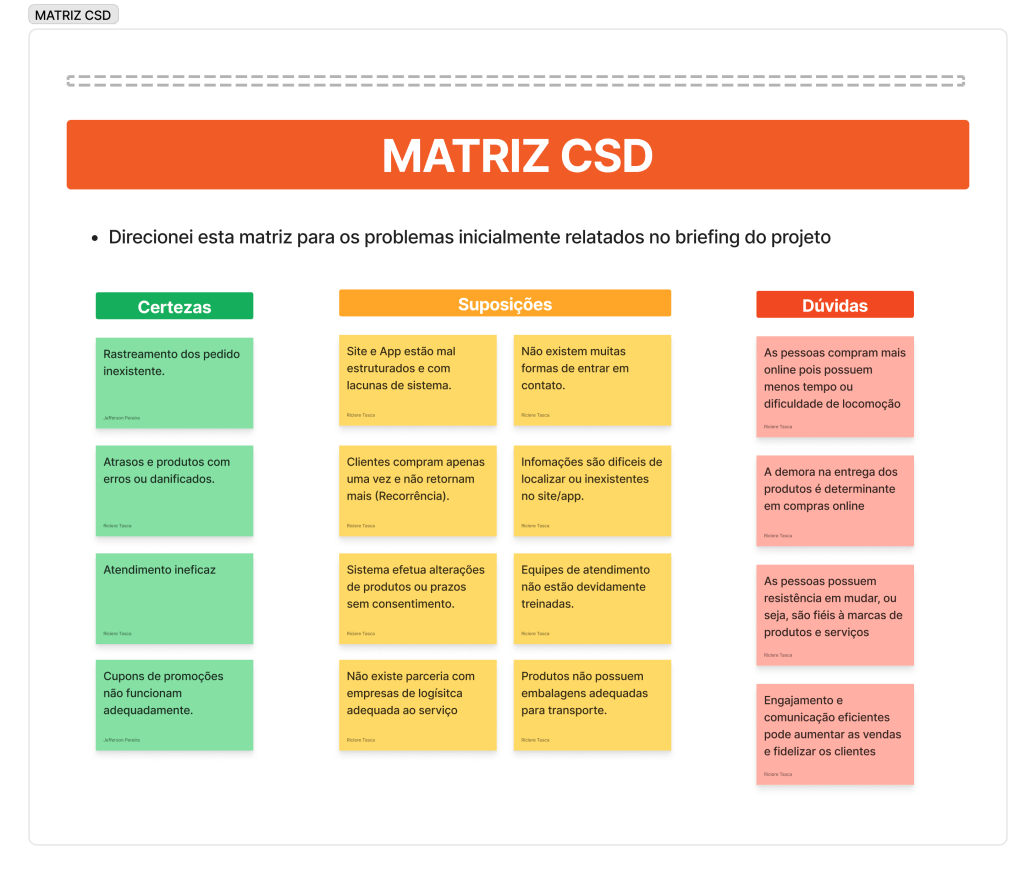
Objetivo: Mapear quais os possíveis problemas mais expressivos e que podem ser evitados ou corrigidos.
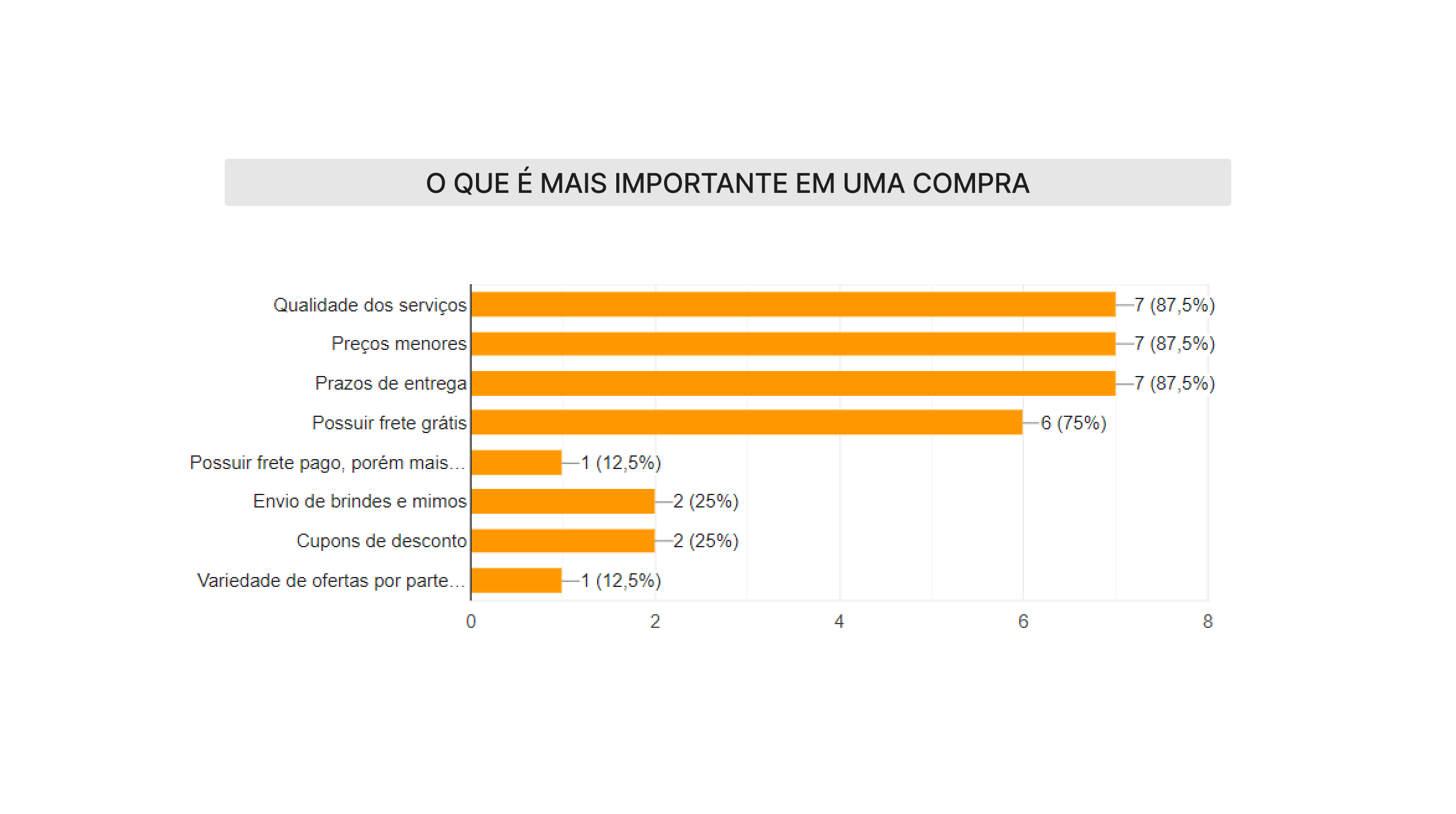
Objetivo: Entender melhor o que ajuda a fidelizar o usurário em relação a uma empresa ou marca.
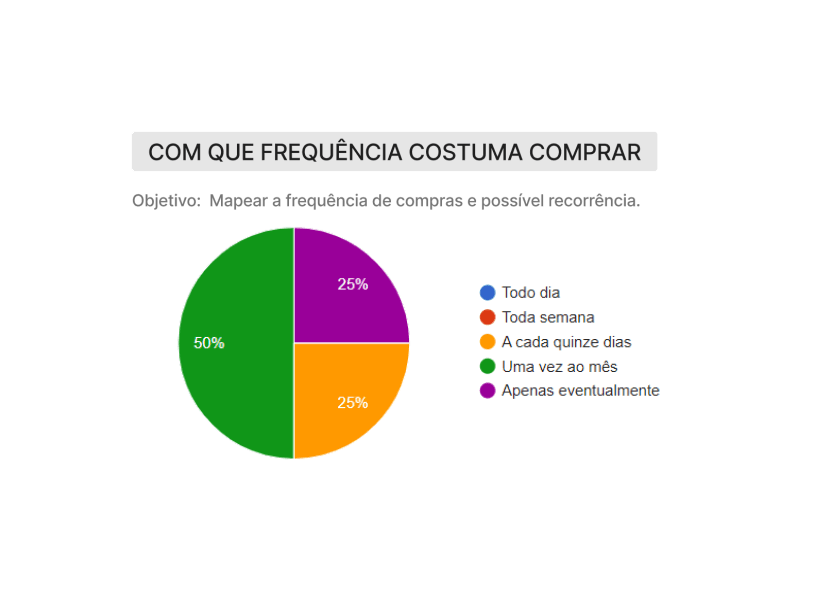
Objetivo: Mapear os produtos mais consumidos e a frequência de compra.
Objetivo: Descobrir se há demanda para os serviços além dos produtos já oferecidos e os motivos de uso destes serviços.